Die ständige Optimierung deiner Website ist genau das, was der Doktor verordnet hat, um eine gesunde Werbestrategie aufrechtzuerhalten. Und eine Möglichkeit, das zu tun, ist, deine Core Web Vitalsim Blick zu behalten. Diese bekannten Kennzahlen zeigen dir, wie gut deine Website performt – und geben dir wertvolle Hinweise, wie du das Nutzererlebnis verbessern, dein Suchmaschinenranking steigern und vor allem deine Werbeeinnahmen erhöhen kannst!
Was sind die Core Web Vitals?

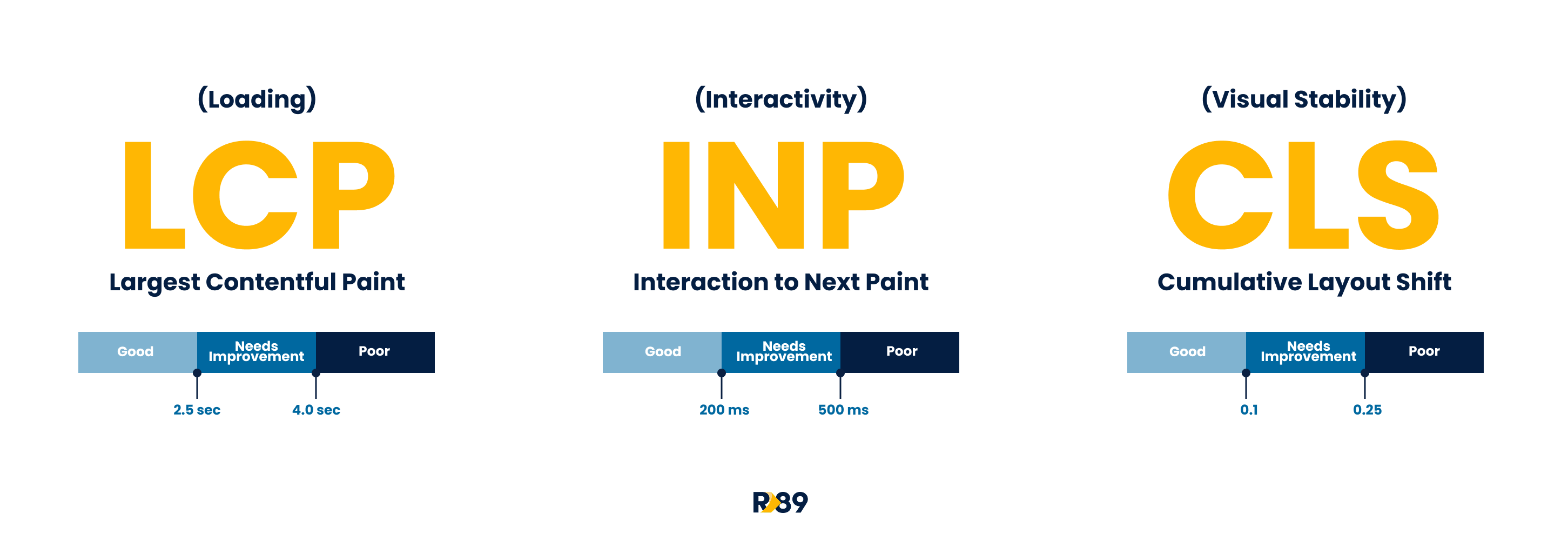
Core Web Vitals sind nutzerzentrierte Metriken von Google, mit denen die User Experience auf einer Website gemessen wird – basierend auf Ladezeit, Reaktionsfähigkeit und visueller Stabilität. Es gibt drei zentrale Kennzahlen, die großartige Publisher wie du auf keinen Fall ignorieren sollten:
Largest Contentful Paint (LCP)
Der Largest Contentful Paint, auch bekannt als LCP, misst die Ladeleistung deiner Webseiten und zeigt, wie schnell der Hauptinhalt einer Seite sichtbar wird. Dabei wird gemessen, wie lange es dauert, bis das größte Textfeld, Bild oder Video im sichtbaren Bereich des Nutzers gerendert wird. Um diesen Wert mit Bravour zu bestehen, solltest du einen LCP-Wert von 2,5 Sekunden oder weniger anstreben.
Interaction to Next Paint (INP)
Der Interaction to Next Paint, kurz INP, beschreibt die Interaktivität deiner Webseite. Er misst, wie schnell deine Seite auf Nutzeraktionen reagiert. Zum Beispiel: Wenn du ein T-Shirt in den Warenkorb legst, aktualisiert sich das Warenkorb-Symbol und zeigt den neuen Artikel an.
Der ideale INP-Wert für dich liegt bei 200 Millisekunden oder weniger. Ein niedriger INP bedeutet, dass deine Website schnell reagiert und dem Nutzer visuelles Feedback auf seine Aktionen gibt. Wenn du das schon erreicht hast – 100 Punkte für dein Haus!
Cumulative Layout Shift (CLS)
Ist es dir schon mal passiert, dass du einen Artikel auf einer Website liest und plötzlich ein Bild oder eine Anzeige fertig lädt, wodurch die ganze Seite dich vom Lesen ablenkt? Das macht einem wirklich Lust, gegen die Wand zu hauen. Der Cumulative Layout Shift, oder kurz CLS, ist die Core Web Vital, die die Stabilität deiner Website beschreibt. Sie misst die unerwarteten Verschiebungen im Layout deiner Seite. Diese Verschiebungen sind wirklich nervig für jeden Internetnutzer! Also versuche immer, deinen CLS unter 0,1 zu halten.
Diese Verschiebungen passieren oft, weil hochgeladene Bilder oder Werbeflächen keine festen Dimensionen haben und der Browser keinen „Platz“ reserviert. Dadurch verschiebt sich das Layout, wenn ein Bild schließlich gerendert wird und seine Größe offenbart. Du kannst das vermeiden, indem du sicherstellst, dass der entsprechende Platz für die Slots im Voraus reserviert wurde, sodass die Einheiten in diesen Raum eingefügt werden, ohne dass der Inhalt nach oben oder unten verschoben werden muss.
Warum sind Core Web Vitals für Publisher wichtig?
Obwohl Core Web Vitals nicht der einzige Faktor sind, der das Ranking deiner Website in den Suchmaschinen bestimmt, beeinflussen sie die Anzeigenleistung deiner Seite. Kleine Details können immer noch den Unterschied machen! Hier sind einige wichtige Gründe, warum Core Web Vitals-Überprüfungen nicht aus deiner Routine fehlen sollten:
Du hast nur eine Chance für einen ersten Eindruck.
Die Core Web Vitals bestimmen die erste Wahrnehmung der Nutzer bezüglich der Reaktionsfähigkeit deiner Seite. Basierend auf diesem ersten Eindruck entscheidet der Besucher, ob er weiterhin mit deinem Inhalt (einschließlich deiner Anzeigen!) interagieren möchte oder im schlimmsten Fall zur Seite nebenan wechselt.
Sorge für eine gute Benutzererfahrung.
Frustrierte Nutzer verringern das Engagement auf deiner Seite, was du benötigst, um mehr Impressionen und Interaktionen mit deinen Anzeigen zu generieren. Eine signifikante Verzögerung oder Layout-Verschiebungen lassen die Nutzer das Gefühl haben, dass die Interaktionen verzögert sind und die Seite langsam lädt, was zu einer hohen Absprungrate führt. Du kannst mehr über die Auswirkungen der Nutzererfahrung auf deine Website und wie du sie verbessern kannst, in diesem Artikel von Itziar, unserer internen UX-Leiterin, erfahren!
Verbessere deine SEO-Strategie
Die Core Web Vitals beeinflussen die Positionierung deiner Website auf den Suchergebnisseiten (SERPs). Google neigt dazu, responsive Seiten zu belohnen, die nicht ewig zum Laden brauchen, schnelle Rückmeldungen auf Nutzerinteraktionen liefern und das Layout nicht verschieben, sobald der Inhalt gerendert ist, um eine bessere Nutzererfahrung zu gewährleisten. Je besser deine Seite funktioniert, desto besser wird sie auf den SERPs platziert. Folge diesem SEO-Guide für Publisher, den wir erstellt haben, um zu lernen, wie du deine Strategie optimieren kannst.
Optimiere deine Anzeigenmonetarisierung.
Werbung ist ein Element einer Website, das, wenn es nicht richtig gepflegt wird, die Benutzererfahrung negativ beeinflussen kann. Und um deine Taschen mit Werbeeinnahmen zu füllen, benötigst du funktionale Anzeigen als Teil deiner Monetarisierungsstrategie! Finde das richtige Gleichgewicht zwischen einer großartigen Benutzererfahrung für deine Besucher und der Optimierung der Anzeigenleistung.
Eine Möglichkeit, die Anzeigenleistung zu optimieren, ist die Verwendung von Methoden zum Verkauf von Werbeflächen, die die Ladegeschwindigkeit deiner Anzeigenplätze verbessern, wie zum Beispiel Header Bidding. Schau dir diese Empfehlungen von Chrome’s Web.dev an, um Anzeigen effizient zu laden, ohne die Ladegeschwindigkeit zu beeinträchtigen.
Ein weiterer großartiger Tipp ist es, die Werbeflächen bewusst auf der Webseite zu platzieren, damit sie ihre Position nicht ändern oder deine Nutzer nicht überfordern. Erfahre, wie du deine Werbeeinnahmen mit diesen Platzierungsstrategien von unserem AdOps-Experten Germán Tinaut maximieren kannst!
Wie man die Core Web Vitals verfolgt?
Eine der größten Erfindungen seit dem Feuer sind Online-Tools, die uns im Alltag helfen. Okay, das mag ein wenig dramatisch sein, aber es ist wahr, dass es viele praktische Tools gibt, die das Verfolgen von Metriken zum Kinderspiel machen. Einige der besten Tools zur Verfolgung deiner Core Web Vitals sind:
Google Search Console
Die gute alte Google Search Console hat einen speziellen Abschnitt nur für die Core Web Vitals, der einen Überblick über die gesamte Website bietet. Sie zeigt dir auch die Seiten, die Verbesserungen benötigen, damit du sie so schnell wie möglich angehen kannst.
Google Page Speed Insights
Google Page Speed Insights ist ein beliebtes Tool, das in deinem Toolkit nicht fehlen darf. Es bietet eine Leistungsanalyse für mobile Geräte und Desktops. Es liefert eine Bewertung der Core Web Vitals deiner Website und, als ob das nicht genug wäre, gibt es auch Empfehlungen, wie du diese optimieren kannst!
WebPageTest
WebPageTest ermöglicht Tests aus mehreren Standorten. Es bietet einen visuellen Vergleich, detaillierte Leistungsinformationen und eine Aufschlüsselung der Core Web Vitals.
Lighthouse
Lighthouse ist ein Tool, das in die Chrome DevTools integriert ist. Es bietet verschiedene Audits für die Leistung, wie Zugänglichkeit, Progressive Web Apps, SEO und mehr.
Wie verbessert man die Core Web Vitals?
1. Reserve space for ad units
Vermeide Layoutverschiebungen, indem du den Platz für die Höhe der Anzeige reservierst. Erfahre mehr über diese und andere Strategien zur Optimierung der Anzeigepositionierung und zur Vermeidung einer schlechten Benutzererfahrung in diesem Artikel von unserem AdOps-Experten Germán Tinaut.
2. Improve server response
Verbessere die Backend-Geschwindigkeit, damit der Inhalt, den der Benutzer sehen oder auf den er zugreifen möchte, schnell nach der ersten Anfrage angezeigt wird.
3. Optimize and compress your website’s images
Stelle sicher, dass du moderne Bildformate verwendest, Elemente in der Größe anpasst und responsives Webdesign implementierst, um eine schnelle Ladezeit zu gewährleisten.
4. Optimize the JavaScript
Minimiere und verzögere das Laden von nicht-kritischem JavaScript, um den Haupt-Thread nicht zu blockieren. Erwäge Code-Splitting-Techniken oder teile Skripte in kleinere Teile auf.
5. Leverage Lazy Loading
Verzögere das Laden von Bildern außerhalb des Bildschirms, um den anfangs sichtbaren Inhalt durch die Implementierung von Lazy Loading. Lazy Loading ist eine Technik, die das Laden von nicht-kritischen Ressourcen zum Ladezeitpunkt der Seite verzögert. Anstatt alle Assets gleichzeitig zu laden, wartet es, bis der sichtbare Bereich des Browsers des Benutzers kurz davor ist, ein Element anzuzeigen, bevor es geladen wird.
6. Reduce Third-Party script Impact
Überprüfe Drittanbieter-Skripte (wie Analyse- oder Marketing-Tags) und optimiere deren Ladezeiten, um die Beeinträchtigung zu verringern.
7. Utilize a Content Delivery Network (CDN)
Verteile deine Web-Ressourcen über ein Content Delivery Network (CDN). Dies ist ein Netzwerk geografisch verteilter Server, das hilft, die Ladegeschwindigkeit der Webseiten zu erhöhen. Diese Server speichern zwischengespeicherte Kopien des Inhalts deiner Website und liefern sie vom nächstgelegenen Standort des Benutzers. Dies hilft, Ladezeiten basierend auf den geografischen Standorten der Benutzer zu reduzieren und die Leistung deiner Website zu verbessern.
8. Optimize your fonts
Setze die Werte von font-display um, lade Web-Schriftarten vor oder verwende Schriftgrößen, die mit den System-Fallback-Schriften übereinstimmen, um Textdarstellungsänderungen zu verringern.
9. Specify size dimensions for images and videos
Die Verwendung der Attribute für Breite und Höhe bei Medientags verhindert Reflows, da der Browser während des Ladevorgangs Platz dafür reserviert.
Monetisiere deine Website, ohne deine Core Web Vitals zu opfern!
Die richtige Lösung für die Anzeigenmonetarisierung, die deine Werbeeinnahmen maximiert und gleichzeitig deine Core Web Vitals schützt, ist wie ein Jackpot! Unsere preisgekrönte Single-Tag-Anzeigenmonetarisierungslösung ist nicht nur mit den besten Funktionen ausgestattet, um deine Anzeigensstrategie zu verbessern, sondern auch speziell darauf ausgelegt, die Leistung deiner Website nicht zu stören. Zusätzlich wirst du von einem Expertenteam unterstützt, das dir bei der Optimierung der Anzeigenschaltung hilft, was zu besseren Core Web Vitals führt. Kontaktiere uns, um mehr zu erfahren!