La optimización continua de tu sitio web es justo lo que el médico te recetó para mantener una estrategia publicitaria saludable y una forma de hacerlo es manteniendo bajo control tus Core Web Vitals. Estas famosas métricas describen el rendimiento de tu sitio web y te proporcionan información para mejorar la experiencia del usuario, el posicionamiento en los motores de búsqueda y, lo que es más importante, los ingresos publicitarios.
¿Qué son las Core Web Vitals?

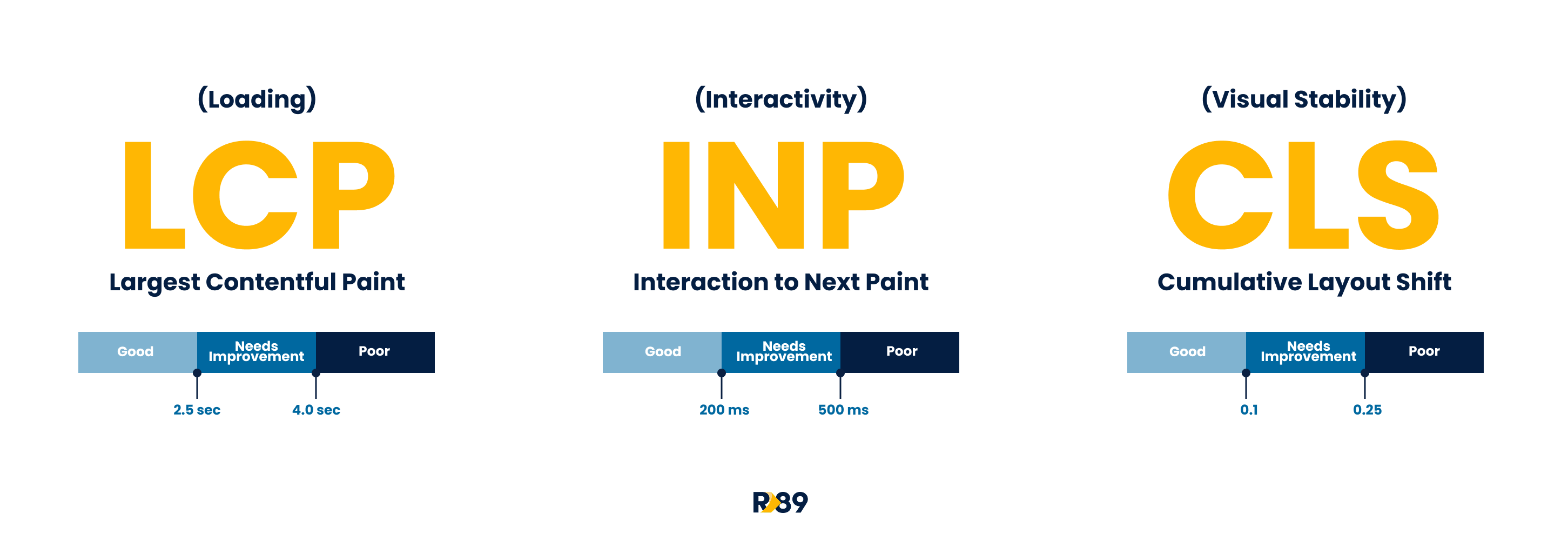
Los Core Web Vitals son métricas de Googlecentradas en el usuario que se utilizan para realizar un seguimiento de la experiencia del usuario en un sitio web en función del tiempo de carga, la capacidad de respuesta y la estabilidad del diseño. Hay tres Core Web Vitals clave que los grandes publishers como tu no pueden perderse:
Largest Contentful Paint (LCP)
El Largest Contentful Paint, también conocido como LCP, realiza un seguimiento del rendimiento de carga de tus páginas web y describe la rapidez con la que se renderiza el contenido de una página. Mide el tiempo que transcurre desde que una página web comienza a cargarse hasta que el bloque de texto, vídeo o imagen más grande se muestra en la pantalla del visitante. Para pasar el chequeo con éxito, debes esforzarte por obtener una puntuación LCP de 2,5 segundos o menos.
Interaction to Next Paint (INP)
El Interaction to Next Paint (INP) describe la interactividad de tus páginas web. Realiza un seguimiento de la rapidez con la que tu sitio web puede proporcionar retroalimentación a las interacciones de los usuarios. Por ejemplo, cuando se añade una nueva camiseta al carrito de la compra, el icono del carrito en la página web se actualiza para mostrar que se ha añadido un nuevo artículo.
La puntuación ideal para ti es un INP de 200 milisegundos o menos. Una puntuación INP baja significa que tu sitio web tiene una buena capacidad de respuesta y puede ofrecer al usuario información rápida sobre tus interacciones. Si ya lo tienes, ¡100 puntos para tu casa!
Cumulative Layout Shift (CLS)
¿Te ha pasado alguna vez que estás leyendo un artículo en un sitio web y de repente una imagen o un anuncio termina de cargarse y toda la página te aleja de lo que estabas leyendo? ¡Te dan ganas de pegarle un puñetazo a la pared! El Cumulative Layout Shift, o CLS para abreviar, es el Core Web Vital que describe cómo es la estabilidad de tu sitio web. Realiza un seguimiento de los cambios inesperados en el diseño de tu sitio web. Estos cambios son realmente frustrantes para cualquier cibernauta. Así que intenta mantener siempre tu CLS por debajo de 0,1.
Estos cambios se producen a menudo porque las imágenes cargadas o los espacios publicitarios carecen de dimensiones y el navegador no «reserva» espacio, por lo que el diseño se desplaza cuando una imagen finalmente se renderiza y revela tu tamaño. Puedes evitarlo asegurándote de que has reservado previamente el espacio adecuado para los espacios publicitarios, de modo que las unidades se inserten en ese espacio sin necesidad de empujar el contenido hacia arriba o hacia abajo.
¿Por qué son importantes los Core Web Vitals para los publishers?
Aunque los Core Web Vitals no son el único factor que determina la posición de tu sitio web en los motores de búsqueda, influyen en el rendimiento publicitario de tu sitio web. Los pequeños detalles pueden marcar la diferencia. He aquí algunas razones clave por las que las comprobaciones de Core Web Vitals no deberían faltar en tu rutina:
Solo tienes una oportunidad para hacer una primera impresión
Los Core Web Vitals determinan la percepción inicial de los usuarios sobre la capacidad de respuesta de tu sitio. Basándose en esta primera impresión, el visitante decide si quiere seguir interactuando con tu contenido (¡incluidos tus anuncios!) o navegar hasta el sitio de al lado, en el peor de los casos.
Manten una buena experiencia de usuario
Los usuarios frustrados matan el engagement de tu sitio, el cual necesitas para generar más impresiones e interacciones con tus anuncios. Un retraso o un cambio de contenido significativos hacen que los usuarios sientan que las interacciones se retrasan y que la página es lenta, lo que conduce a una alta tasa de rebote. Puedes profundizar más en los efectos de la experiencia de usuario en tu sitio web y cómo mejorarla en este artículo de Itziar, nuestra UX lead interna.
Mejora tu SEO
Los Core Web Vitals influyen en la posición de tu sitio web en las páginas de retultados de los motores de búsqueda (SERP). Google tiende a recompensar los sitios responsivos que no tardan mucho en cargarse, que ofrecen una respuesta rápida a las interacciones de los usuarios y que no cambian una vez que el contenido se renderiza para garantizar una mejor experiencia de usuario. Cuanto mejor funcione tu sitio web, mejor posicionado estará en las SERP. Sigue esta guía SEO para publishers que hemos elaborado para aprender a optimizar tu estrategia.
Optimiza tu monetización de tus anuncios
Los anuncios son elementos de un sitio web que, si no se cuidan adecuadamente, pueden afectar negativamente a la experiencia del usuario. Y para llenarte los bolsillos de ingresos publicitarios, ¡necesitas anuncios funcionales como parte de tu estrategia de monetización de anuncios! Encuentra el equilibrio adecuado entre ofrecer una gran experiencia de usuario a tus visitantes y optimizar el rendimiento de tus anuncios.
Una forma de optimizar el rendimiento de tus anuncios es utilizar métodos para vender el espacio publicitario que mejoren la velocidad de carga de tus espacios publicitarios, como el Header Bidding. Echa un vistazo a estas recomendaciones de Chrome's Web. dev para tener anuncios de carga eficiente sin afectar a la velocidad de carga.
Otro gran consejo es colocar los espacios publicitarios con cuidado en la página web, para que no se muevan de posición ni abrumen a los usuarios. Aprende a maximizar tus ingresos publicitarios con estas estrategias de colocación de anuncios de nuestro experto en AdOps, Germán Tinaut.
¿Cómo hacer el seguimiento de tus Core Web Vitals?
Uno de los mayores inventos desde el fuego, son las herramientas online para ayudarnos en nuestro día a día. Vale, eso puede ser un poco exagerado, pero es cierto que hay un montón de herramientas ingeniosas por ahí que hacen el seguimiento de las métricas de un paseo. Algunas de las mejores para hacer un seguimiento de los datos vitales de tu web son:
Google Search Console
El viejo y confiable Google Search Console tiene una sección especial dedicada a los indicadores vitales de la web principal, que ofrece una visión general de todo el sitio. También te indica las páginas que necesitan una mejora, para que puedas ocuparte de ellas lo antes posible.
Google Page Speed Insights
Google Page Speed Insights es una herramienta favorita para los fans que no puede faltar en tu kit. Proporciona un análisis del rendimiento para móviles y ordenadores. Proporciona una evaluación de los valores vitales de tu sitio web y, por si fuera poco, también ofrece recomendaciones sobre cómo optimizarlos.
WebPageTest
WebPageTest permite realizar pruebas desde múltiples ubicaciones. Ofrece una comparación visual, detalles avanzados de rendimiento y un desglose de las Core Web Vitals.
Lighthouse
Lighthouse es una herramienta integrada en Chrome DevTools que ofrece varias auditorías de rendimiento, como accesibilidad, aplicaciones web progresivas, SEO y mucho más.
¿Cómo mejorar Core Web Vitals?
1. Reserve space for ad units
Evita que se produzcan desplazamientos de diseño reservando el espacio de la altura del anuncio Obtén más información sobre esta y otras estrategias para optimizar la ubicación de tus anuncios y evitar una mala experiencia de usuario de la mano de nuestro experto en AdOps, Germán Tinaut, en este artículo.
2. Improve server response
Mejora la velocidad del backend para que el contenido que tu usuario desea ver o al que desea acceder aparezca rápidamente tras la solicitud inicial.
3. Optimize and compress your website’s images
Asegúrate de utilizar formatos de imagen modernos, redimensionar los elementos e implementar un diseño web responsive para una carga rápida.
4. Optimize the JavaScript
Minimiza y aplace la carga de JavaScript no crítico para evitar el bloqueo del hilo principal. Considere la posibilidad de utilizar técnicas de división de código o de dividir los scripts en partes más pequeñas.
5. Leverage Lazy Loading
Retrasa la carga de imágenes fuera de pantalla para dar prioridad al contenido visible inicialmente mediante la implementación de Lazy Loading. El Lazy Loading es una técnica que aplaza la carga de recursos no críticos en el momento de cargar la página. En lugar de cargar todos los recursos al mismo tiempo, espera hasta que la ventana del navegador del usuario está a punto de mostrar un elemento antes de cargarlo.
6. Reduce Third-Party script Impact
Revisa las secuencias de comandos de terceros (como etiquetas analíticas o de marketing) y optimiza tu carga para reducir las interferencias.
7. Utilize a Content Delivery Network (CDN)
Distribuye tus recursos web a través de una red de distribución de contenidos (CDN). Se trata de una red de servidores distribuidos geográficamente que ayuda a acelerar la carga de las páginas web. Estos servidores almacenan copias en caché del contenido de tu sitio web y las entregan desde la ubicación más cercana al usuario. Esto ayudará a reducir los tiempos de carga en función de la ubicación geográfica de los usuarios y mejorará el rendimiento de tu sitio.
8. Optimize your fonts
Aplica valores de visualización de fuentes, precarga fuentes web o utilice tamaños de fuente que se ajusten a las fallbacks del sistema para reducir los cambios en la representación del texto.
9. Specify size dimensions for images and videos
El uso de atributos de anchura y altura en las etiquetas multimedia evita los reflujos, ya que el navegador les reserva espacio durante la carga.
Monetiza tu web sin sacrificar tus Core Web Vitals
Contar con la solución de monetización publicitaria adecuada que maximice tus ingresos publicitarios al tiempo que protege los elementos vitales de tu web es como ganar el premio gordo. Nuestra galardonada solución de monetización de anuncios Single Tag no sólo está repleta de las mejores funciones para mejorar tu estrategia publicitaria, sino que también está especialmente diseñada para no perturbar el rendimiento de tu sitio web. Además, tendrás a tu disposición un equipo de expertos que te echarán una mano para optimizar la ubicación de los anuncios, lo que mejorará las puntuaciones de Core Web Vitals. Ponte en contacto con nosotros para obtener más información.