Otimizar continuamente seu site é exatamente o que o médico receitou pra manter uma estratégia de anúncios saudável. E uma das formas de fazer isso é ficar de olho nos seus Core Web Vitals. Essas métricas conhecidas mostram o desempenho do seu site e te dão insights valiosos pra melhorar a experiência do usuário, subir no ranking dos buscadores e, o mais importante, aumentar sua receita com anúncios!
O que são os Core Web Vitals?

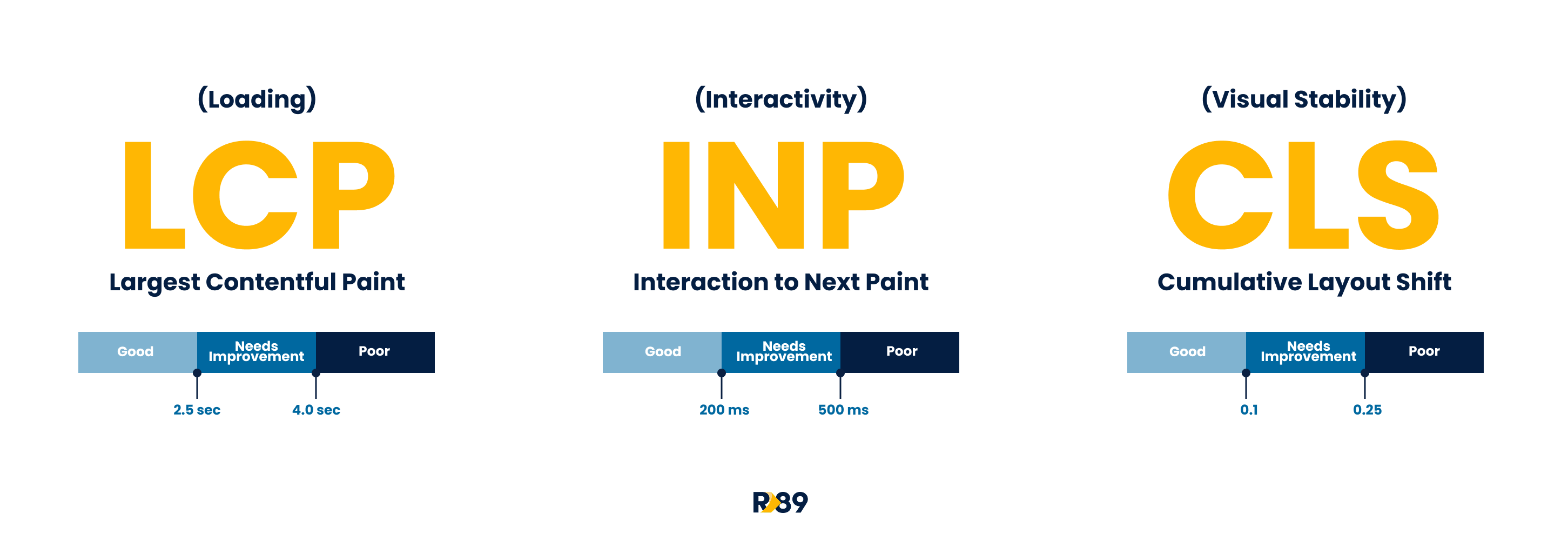
Os Core Web Vitals são métricas centradas no usuário criadas pelo Googlepra avaliar a experiência em um site, com base no tempo de carregamento, na resposta aos comandos e na estabilidade do layout. Existem três métricas principais que grandes publishers como você não podem deixar de lado:
Largest Contentful Paint (LCP)
O Largest Contentful Paint, também conhecido como LCP, mede a performance de carregamento das suas páginas, mostrando o quão rápido o conteúdo principal aparece. Ele calcula o tempo desde o início do carregamento até o maior bloco de texto, imagem ou vídeo ser exibido na área visível do visitante. Pra mandar bem nessa métrica, o ideal é manter um LCP de 2,5 segundos ou menos.
Interaction to Next Paint (INP)
O Interaction to Next Paint, também chamado de INP, mede a interatividade das suas páginas. Ele acompanha o quão rápido o seu site responde às interações dos usuários. Por exemplo, quando você adiciona uma camiseta ao carrinho, o ícone do carrinho se atualiza pra mostrar que tem um novo item lá.
O INP ideal pra você é de 200 milissegundos ou menos. Um INP baixo significa que seu site tem boa resposta e dá um feedback visual rápido pros usuários. Se você já tá com isso em dia… 100 pontos pra você!
Cumulative Layout Shift (CLS)
Já aconteceu de você estar lendo um artigo em um site e, de repente, uma imagem ou anúncio termina de carregar e toda a página te tira do foco do que você estava lendo? Isso dá vontade de socar a parede. O Cumulative Layout Shift, ou CLS, é a Core Web Vital que mede a estabilidade do seu site. Ele monitora os deslocamentos inesperados no layout da sua página. Esses deslocamentos são muito frustrantes para qualquer internauta! Então, sempre tente manter seu CLS abaixo de 0,1.
Esses deslocamentos acontecem frequentemente porque as imagens ou espaços publicitários carregados não têm dimensões definidas e o navegador não "reserva" espaço, fazendo com que o layout mude quando uma imagem finalmente é carregada e revela seu tamanho. Você pode evitar isso garantindo que o espaço adequado para os slots tenha sido reservado previamente, assim as unidades são inseridas nesse espaço sem a necessidade de empurrar o conteúdo para cima ou para baixo.
Por que os Core Web Vitals são importantes para os publishers?
Embora os Core Web Vitals não sejam o único fator que determina o posicionamento do seu site nos motores de busca, eles afetam o desempenho dos anúncios no seu site. Pequenos detalhes ainda podem fazer a diferença! Aqui estão algumas razões principais pelas quais os check-ups de Core Web Vitals não podem faltar na sua rotina:
Você só tem uma chance para causar uma primeira impressão.
Os Core Web Vitals determinam a percepção inicial dos usuários sobre a responsividade do seu site. Com base nessa primeira impressão, o visitante decide se quer continuar interagindo com seu conteúdo (incluindo seus anúncios!) ou se vai navegar para o site ao lado, no pior dos casos.
Mantenha uma boa experiência do usuário.
Usuários frustrados matam o engajamento do seu site, o que você precisa para gerar mais impressões e interações com seus anúncios. Um atraso significativo ou mudança de conteúdo faz com que os usuários sintam que as interações estão demoradas e que a página está lenta, o que leva a uma alta taxa de rejeição. Você pode explorar mais sobre os efeitos da experiência do usuário no seu site e como melhorá-la neste artigo de Itziar, nossa líder interna de UX!
Aprimore sua estratégia de SEO
Os Core Web Vitals impactam o posicionamento do seu site nas páginas de resultados dos motores de busca (SERPs). O Google tende a premiar sites responsivos que não demoram uma eternidade para carregar, que fornecem um feedback rápido para as interações dos usuários e que não mudam de layout assim que o conteúdo é carregado, para garantir uma melhor experiência do usuário. Quanto melhor o desempenho do seu site, melhor será o seu ranking nas SERPs. Siga este guia de SEO para Publishers que preparamos para aprender como otimizar sua estratégia.
Otimize a monetização dos seus anúncios.
Os anúncios são elementos de um site que, quando não são bem cuidados, podem impactar negativamente a experiência do usuário. E para encher seus bolsos com receita de anúncios, você precisa de anúncios funcionais como parte da sua estratégia de monetização! Encontre o equilíbrio certo entre oferecer uma ótima experiência de usuário para seus visitantes enquanto otimiza o desempenho dos seus anúncios.
Uma maneira de otimizar o desempenho dos seus anúncios é utilizando métodos para vender o espaço publicitário que melhorem a velocidade de carregamento dos seus slots de anúncios, como o Header Bidding. Confira estas recomendações do Chrome’s Web.dev para ter anúncios que carregam de forma eficiente sem afetar a velocidade de carregamento.
Outra ótima dica é posicionar os slots de anúncios de forma cuidadosa na página, para que eles não mudem de lugar nem sobrecarreguem os usuários. Descubra como maximizar sua receita com anúncios com essas estratégias de colocação de anúncios do nosso especialista em AdOps, Germán Tinaut!
Como acompanhar os Core Web Vitals?
Uma das maiores invenções desde o fogo são as ferramentas online que nos ajudam no dia a dia. Ok, isso pode ser um pouco dramático, mas é verdade que existem várias ferramentas geniais que tornam o acompanhamento das métricas muito fácil. Algumas das melhores para acompanhar os Core Web Vitals são:
Google Search Console
O bom e velho Google Search Console tem uma seção especial só para os Core Web Vitals, oferecendo uma visão geral do site. Ele também destaca as páginas que precisam de melhorias, para que você possa resolvê-las o mais rápido possível.
O Google Page Speed
O Google Page Speed é uma ferramenta muito popular que não pode faltar no seu kit. Ele fornece uma análise de desempenho para dispositivos móveis e desktop. Oferece uma avaliação dos Core Web Vitals do seu site e, como se não fosse o suficiente, também oferece recomendações sobre como otimizá-los!
O WebPageTest
O WebPageTest permite testar a partir de múltiplas localizações. Ele oferece uma comparação visual, detalhes avançados de desempenho e uma análise dos Core Web Vitals.
O Lighthouse
O Lighthouse é uma ferramenta integrada ao Chrome DevTools. Ele oferece diversas auditorias de desempenho, como acessibilidade, aplicativos web progressivos, SEO e muito mais.
Como melhorar os Core Web Vitals?
1. Reserve space for ad units
Evite que ocorram mudanças no layout reservando o espaço para a altura do anúncio. Saiba mais sobre essa e outras estratégias para otimizar o posicionamento dos seus anúncios e evitar uma má experiência do usuário neste artigo de nosso especialista em AdOps, Germán Tinaut.
2. Improve server response
Melhore a velocidade do backend para que o conteúdo que o usuário deseja ver ou acessar apareça rapidamente após a solicitação inicial ser feita.
3. Optimize and compress your website’s images
Certifique-se de usar formatos de imagem modernos, redimensionar os elementos e implementar um design responsivo para um carregamento rápido.
4. Optimize the JavaScript
Minimize e adie o carregamento do JavaScript não crítico para evitar bloquear o thread principal. Considere técnicas de divisão de código ou dividir os scripts em partes menores.
5. Leverage Lazy Loading
Atraso o carregamento de imagens fora da tela para priorizar o conteúdo inicialmente visível implementando o Lazy Loading. O Lazy Loading é uma técnica que adia o carregamento de recursos não críticos no momento do carregamento da página. Em vez de carregar todos os recursos ao mesmo tempo, ele espera até que a área visível do navegador do usuário esteja prestes a exibir um elemento antes de carregá-lo.
6. Reduce Third-Party script Impact
Revise os scripts de terceiros (como tags de análise ou marketing) e otimize o carregamento deles para reduzir a interferência.
7. Utilize a Content Delivery Network (CDN)
Distribua os recursos do seu site por meio de uma Rede de Distribuição de Conteúdo (CDN). Trata-se de uma rede de servidores distribuídos geograficamente que ajuda a acelerar o tempo de carregamento da página. Esses servidores armazenam cópias em cache do conteúdo do seu site e as entregam a partir da localização mais próxima ao usuário. Isso ajudará a reduzir os tempos de carregamento com base na localização geográfica dos usuários e melhorar o desempenho do seu site.
8. Optimize your fonts
Implemente valores de font-display, pré-carregue as fontes da web ou use tamanhos de fontes que correspondam às fontes de fallback do sistema para reduzir as alterações no renderização do texto.
9. Specify size dimensions for images and videos
Usar os atributos de largura e altura nas tags de mídia evita reflows, pois o navegador reserva espaço para elas durante o carregamento.
Monetize seu site sem sacrificar seus Core Web Vitals!
Contar com a solução certa de monetização de anúncios que maximize sua receita publicitária sem sacrificar seus Core Web Vitals é como ganhar na loteria! Nossa solução de monetização publicitária Single Tag premiada não só está repleta das melhores funcionalidades para melhorar sua estratégia de anúncios, mas também é especialmente projetada para não prejudicar o desempenho do seu site. Além disso, você terá uma equipe de especialistas ao seu lado ajudando na otimização da colocação dos anúncios, o que ajudará a melhorar suas pontuações de Core Web Vitals. Entre em contato conosco para saber mais!