Optimiser ton site en continu, c’est exactement ce que le docteur a prescrit pour garder une stratégie publicitaire en pleine forme. Une des manières d’y arriver, c’est de garder un œil sur tes Core Web Vitals. Ces fameuses métriques te montrent les performances de ton site et t’aident à l’améliorer pour offrir une meilleure expérience utilisateur, booster ton positionnement sur les moteurs de recherche, et surtout... augmenter tes revenus pub !
C’est quoi les Core Web Vitals ?

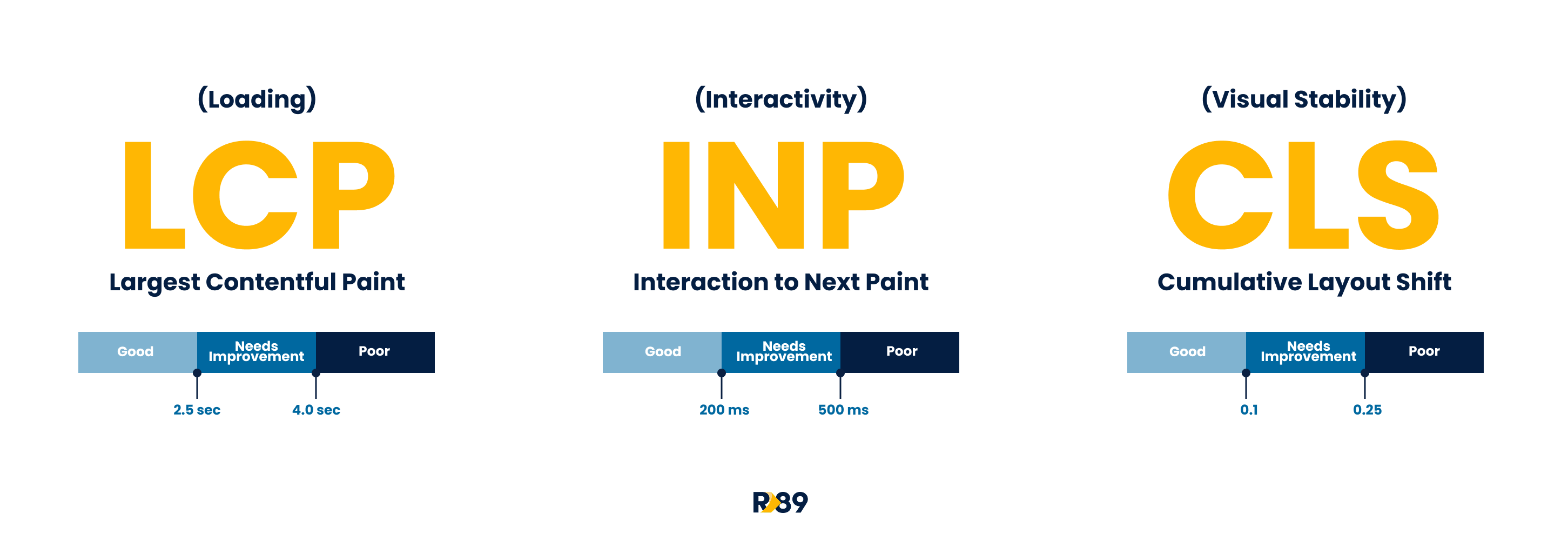
Les Core Web Vitals sont des métriques centrées sur l’utilisateur mises en place par Googlepour évaluer l’expérience sur un site web, en se basant sur le temps de chargement, la réactivité et la stabilité de la mise en page. Il y a trois indicateurs clés que les meilleurs Publishers comme toi ne peuvent pas ignorer :
Largest Contentful Paint (LCP)
Le Largest Contentful Paint, ou LCP, mesure la performance de chargement de tes pages web, en indiquant à quelle vitesse le contenu principal s’affiche. Il calcule le temps entre le début du chargement de la page et l’affichage du plus grand bloc de texte, image ou vidéo visible pour l’utilisateur. Pour obtenir un bon score, tu devrais viser un LCP de 2,5 secondes ou moins.
Interaction to Next Paint (INP)
L’Interaction to Next Paint, ou INP, mesure l’interactivité de tes pages web. Il suit la rapidité avec laquelle ton site réagit aux actions des utilisateurs. Par exemple, quand tu ajoutes un t-shirt à ton panier, l’icône du panier se met à jour pour montrer qu’un nouvel article a été ajouté.
Le score idéal pour toi, c’est un INP de 200 millisecondes ou moins. Un INP bas signifie que ton site est réactif et offre un retour visuel rapide à l’utilisateur après chaque interaction.
Cumulative Layout Shift (CLS)
Ça t’est déjà arrivé de lire un article sur un site et, soudain, une image ou une pub finit de charger et toute la page te fait perdre le fil de ta lecture ? Ça donne envie de frapper un mur. Le Cumulative Layout Shift, ou CLS, est la Core Web Vital qui mesure la stabilité de ton site. Elle suit les changements imprévus dans la mise en page de ton site. Ces changements sont vraiment frustrants pour tout internaute ! Alors essaie toujours de garder ton CLS en dessous de 0,1.
Ces déplacements se produisent souvent parce que les images ou espaces publicitaires chargés n’ont pas de dimensions définies, et le navigateur ne « réserve » pas d’espace. Ainsi, le design se déplace lorsque l’image se charge enfin et révèle sa taille. Tu peux éviter cela en t’assurant que l’espace approprié pour les emplacements a été réservé à l’avance, de sorte que les unités soient insérées dans cet espace sans avoir à déplacer le contenu vers le haut ou vers le bas.
Pourquoi les Core Web Vitals sont-elles importantes pour les Publishers ?
Bien que les Core Web Vitals ne soient pas le seul facteur qui détermine le positionnement de ton site sur les moteurs de recherche, ils ont un impact sur la performance des publicités sur ton site. Les petits détails peuvent encore faire la différence ! Voici quelques raisons clés pour lesquelles les vérifications des Core Web Vitals ne doivent pas manquer dans ta routine :
Tu n’as qu’une seule chance de faire une première impression.
Les Core Web Vitals déterminent la première impression que les utilisateurs ont de la réactivité de ton site. En fonction de cette première impression, le visiteur décide s'il souhaite continuer à interagir avec ton contenu (y compris tes publicités !) ou s'il navigue vers le site concurrent, dans le pire des cas.
Maintiens une bonne expérience utilisateur.
Les utilisateurs frustrés réduisent leurs engagements sur ton site, ce dont tu as besoin pour générer plus d’impressions et d’interactions avec tes publicités. Un retard significatif ou un changement de contenu fait que les utilisateurs ont l’impression que les interactions sont lentes et que la page est lente, ce qui entraîne un taux de rebond élevé. Tu peux en savoir plus sur les effets de l’expérience utilisateur sur ton site et comment l’améliorer dans cet article d'Itziar, notre responsable UX interne !
Améliore ta stratégie SEO
Les Core Web Vitals impactent le positionnement de ton site sur les pages de résultats des moteurs de recherche (SERPs). Google a tendance à récompenser les sites responsives qui ne mettent pas une éternité à charger, qui fournissent un retour rapide sur les interactions des utilisateurs et qui ne changent pas une fois que le contenu est rendu, afin d’assurer une meilleure expérience utilisateur. Plus ton site est performant, mieux il se classera sur les SERPs. Suis ce guide SEO pour Publishers que nous avons créé pour apprendre à optimiser ta stratégie.
Optimise la monétisation de tes publicités.
Les publicités sont des éléments d’un site web qui, si elles ne sont pas bien gérées, peuvent nuire à l’expérience utilisateur. Et pour remplir tes poches avec des revenus publicitaires, tu as besoin de publicités fonctionnelles dans le cadre de ta stratégie de monétisation ! Trouve le bon équilibre entre offrir une excellente expérience utilisateur à tes visiteurs tout en optimisant la performance de tes publicités.
Une façon d'optimiser la performance de tes publicités est d'utiliser des méthodes pour vendre l'espace publicitaire améliorant la vitesse de chargement de tes emplacements publicitaires, comme le Header Bidding. Consulte ces recommandations de Chrome’s Web.dev pour avoir des publicités qui se chargent efficacement sans nuire à la vitesse de chargement.
Un autre excellent conseil est de placer les espaces publicitaires de manière réfléchie sur la page web, afin qu'ils ne changent pas de position ni ne submergent tes utilisateurs. Découvre comment maximiser tes revenus publicitaires avec ces stratégies de placement d'annonces de notre expert AdOps, Germán Tinaut !
Comment suivre les Core Web Vitals ?
L’une des plus grandes inventions depuis le feu, ce sont les outils en ligne qui nous aident au quotidien. D’accord, c’est peut-être un peu exagéré, mais il est vrai qu’il existe de nombreux outils astucieux qui rendent le suivi des métriques très simple. Parmi les meilleurs pour suivre tes Core Web Vitals, il y a :
Google Search Console
Le bon vieux Google Search Console dispose d'une section spéciale dédiée aux Core Web Vitals, offrant un aperçu global du site. Il te montre également les pages qui nécessitent des améliorations, afin que tu puisses les traiter dès que possible.
Google Page Speed Insights
Google Page Speed Insights est un outil très apprécié qui ne doit pas manquer dans ta boîte à outils. Il fournit une analyse des performances pour mobile et desktop. Il évalue les Core Web Vitals de ton site et, comme si cela ne suffisait pas, il propose également des recommandations pour les optimiser !
WebPageTest
WebPageTest permite testar a partir de múltiplas localizações. Ele oferece uma comparação visual, detalhes avançados de desempenho e uma análise dos Core Web Vitals.
Lighthouse
Lighthouse est un outil intégré aux Chrome DevTools. Il propose divers audits de performance, tels que l'accessibilité, les applications web progressives, le SEO, et bien plus encore.
Comment améliorer les Core Web Vitals ?
1. Reserve space for ad units
Évite les décalages de mise en page en réservant l’espace pour la hauteur de la publicité. Apprends-en davantage sur cette stratégie et d’autres pour optimiser le placement de tes publicités et éviter une mauvaise expérience utilisateur dans cet article de notre expert AdOps, Germán Tinaut.
2. Improve server response
Améliore la vitesse du backend afin que le contenu que l'utilisateur souhaite voir ou auquel il souhaite accéder, apparaisse rapidement après que la demande initiale soit effectuée.
3. Optimize and compress your website’s images
Assure-toi d’utiliser des formats d’image modernes, de redimensionner les éléments et de mettre en place un design web réactif pour un chargement rapide.
4. Optimize the JavaScript
Minimise et différé le chargement du JavaScript non critique pour éviter de bloquer le fil principal. Envisage des techniques de découpage du code ou de diviser les scripts en parties plus petites.
5. Leverage Lazy Loading
Retarde le chargement des images hors écran pour prioriser le contenu visible initialement en mettant en œuvre le Chargement Différé. Le Lazy Loading est une technique qui retarde le chargement des ressources non critiques au moment du chargement de la page. Au lieu de charger tous les éléments en même temps, il attend que la fenêtre du navigateur de l'utilisateur soit sur le point d'afficher un élément avant de le charger.
6. Reduce Third-Party script Impact
Examine les scripts tiers (comme les balises d'analyse ou de marketing) et optimise leur chargement pour réduire les interférences.
7. Utilize a Content Delivery Network (CDN)
Distribue les ressources de ton site via un Réseau de Distribution de Contenus (CDN). Il s'agit d'un réseau de serveurs répartis géographiquement qui permet d'accélérer le temps de chargement des pages web. Ces serveurs stockent des copies en cache du contenu de ton site et les livrent depuis l'emplacement le plus proche de l'utilisateur. Cela permet de réduire les temps de chargement en fonction des emplacements géographiques des utilisateurs et d'améliorer les performances de ton site.
8. Optimize your fonts
Implémente les valeurs de font-display, précharge les polices web ou utilise des tailles de police qui correspondent aux polices de secours du système pour réduire les changements de rendu du texte.
9. Specify size dimensions for images and videos
L'utilisation des attributs de largeur et de hauteur sur les balises multimédia empêche les reflows, car le navigateur réserve de l'espace pour eux pendant le chargement.
Monétise ton site web sans sacrifier tes Core Web Vitals !
Compter sur la bonne solution de monétisation publicitaire qui maximise vos revenus tout en protégeant vos Core Web Vitals, c'est comme décrocher le jackpot ! Notre solution de monétisation publicitaire Single Tag primée est non seulement dotée des meilleures fonctionnalités pour améliorer votre stratégie publicitaire, mais elle est également spécialement conçue pour ne pas perturber les performances de votre site web. De plus, vous aurez une équipe d'experts à vos côtés pour vous aider à optimiser le placement des annonces, ce qui améliorera vos scores Core Web Vitals. Contactez-nous pour en savoir plus !